Ini
merupakan trik berikutnya untuk membuat sebuah text menjadi blur. Sebenarnya,
semuanya ada dalam properti yang ada pada setiap elemen sintaksnya. Selama
rajin mencari dan mau terus melakukan perubahan sederhana tapi bermanfaat, maka
itu bermanfaat bagi diri sendiri dan orang-orang yang disharing.
Faktanya,
sintaks text-shadow adalah: text-shadow: X Y Value Color;.
Tepat sebelum sintaks dari text-shadow tersebut adalah properti dari elemen
sintaks fontnya mulai dari properti color, font-style, font-weight dan
lain-lain. Dan kunci dari cara membuat blur text shadow terletak pada properti
dari CSS font color itu sendiri yang memiliki nilai: nama warna (misalkan: red,
yellow, dll.) Atau menggunakan kode warna HEX atau RGB. Dan yang terakhir adalah memiliki properti:
transparent. Ini hasil akhirnya:
Ini
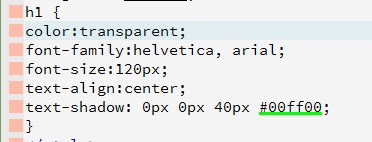
kode CSS yang digunakan:
Sebelum
membuat kode CSSnya, pastikan sudah ada <h1>
TRANSPARENT </h1>
diantara <body> . . . </body>. Latar belakang menggunakan
warna #000 (hitam). Dan kunci dari efek blur itu terdapat pada warna fontnya
yang dibuat transparan (color:transparent). Pada text-shadownya, dua 0px agar
blur itu berada tepat dibawah font aslinya. Tingkat kepekatan blur dipakai
sebesar 40px dengan warna #00FF00 (hijau).
Untuk
menjadikannya lebih menarik, lebih atraktif dan berwarna, mari edit kembali
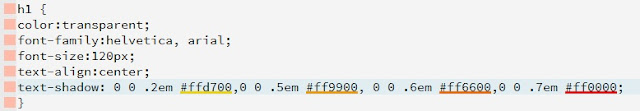
kode CSS yang ada. Ini hasil akhirnya:
Pada
color filteringnya, saya menggunakan alpha filter (.em). Buat kode CSSnya
berlipat-lipat sesuai dengan yang diinginkan. Pada gambar diatas, kode CSS yang
dibuat seperti ini:
Silahkan anda rubah kembali komposisi warna yang ada sesuai dengan imaginasi.
Efek
Text Shadow pada Blog Title, Blog Description, Post Date Header Blog, PostTitle Blog, Side Bar widget TitleBlog.





No comments:
Post a Comment