Tutorial
ini akan menunjukkan kepada anda bagaimana cara menambahkan border area
posting blog. Caranya mudah dan cepat. Hanya memasukkan beberapa baris kode CSS
pada template anda. Anda juga dapat menambahkan warna backgroundnya sekaligus.
Border pada post blog akan memberi sedikit kesan kepada pembaca anda. Karena,
blog akan cukup terlihat bagus. Jadi, ikuti tutorial ini. Misalkan, post body
akan diberi kode border seperti berikut:
background: #FFFF00;
border: 2px solid #FF0000;
Penjelasan:
Warna
background diberi warna #FFFF00
(merah).
Border
setebal 2px dengan border style
solid berwarna #FF0000 (kuning).
Selanjutnya
adalah menambahkannya ke template anda. Silahkan anda masuk ke akun blogger sobat, pilih Template lalu
Edit Html. Back Up terlebih dahulu template kemudian lakukan pengeditan. Scroll
kebawah sampai anda menemukan kode seperti berikut:
.post {
margin: 0 0
$(post.margin.bottom) 0;
}
Tambahkan
kode diatas tepat sebelum tanda “}” menjadi:
.post {
background: #FFFF00;
border: 2px solid #FF0000;
}
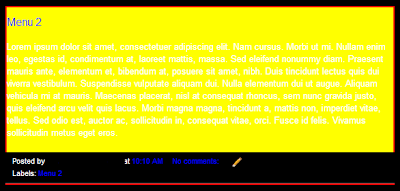
Ini
hasil akhirnya:
Atau...,
jika hanya ingin bagian postingnya saja, maka cari kode berikut:
.main-inner .column-center-inner
Lalu
masukkan kode diatas.
Untuk
menemukan jenis border (border-style) yang anda inginkan, silahkan klik 8 Cara CSS Membuat Border Blog.


OK trims...!!
ReplyDeletetutorial yang sangat bermanfaat...saya ikut nyimak...terus update...salam kenal....www.ikeku.net
ReplyDeletesemangat
makasih kunjungannya agan android-apka...
ReplyDeletesiap bang Achmad Jauhari, salam kenal juga,,,meluncur gan...
ReplyDelete