Tutotial
kali ini akan membahas bagaimana cara membuat border dan menambahkan warna background
pada blog. Jika anda menggunakan sebuah template blog yang tidak memiliki
border, halaman ini akan memberi anda tutorial bagaimana cara melakukannya.
Anda dapat membuatnya pada header, post body, sidebar, gambar (images) pada
body posting dan lain-lain.
Seperti
biasa, download terlebih dahulu sebelum melakukan pengeditan sampai ketemu yang
sesuai dengan keinginan anda. Untuk menambahkan border pada header anda:
1. Tentukan jenis border yang anda inginkan.
2. Tentukan juga warna,
dan ukurannya.
3. Ketikkan kode border
ditempat yang dimaksud (header).
4. Preview kemudian
Save.
Yang
akan anda lakukan adalah:
>>
Masuk ke blogger dashboard.
>>
Template.
>>
Edit Html.
>>
Temukan kode : .header-outer.
Selanjutnya
adalah masukkan kode css border yang anda inginkan. Sebagai bayangan, 8 trik dasar border blog dapat membantu
anda menemukan border yang cocok. Misalkan kode yang akan dimasukkan seperti
berikut:
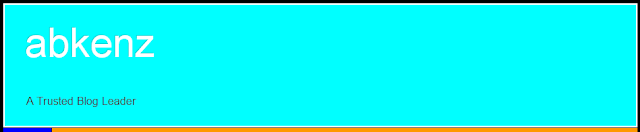
.header-outer {
background: #00FFFF;
border: 2px solid #FFFFFF;
}
Ini
yang akan ditampilkan:
Pada
ilustrasi menggunakan warna biru aqua dengan border solid putih dikeempat
sisinya dengan size 2px. Anda dapat memodifikasinya kembali sesuai dengan
kebutuhan tampilan anda. Berikut adalah ilustrasi lain yang saya buat beserta
kode cssnya.
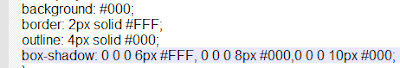
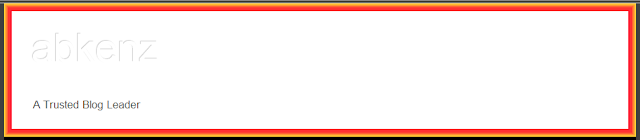
Trik
yang saya guna adalah menambahkan metode outline dan box-shadow
walaupun ada metode lain, yaitu pseudo-element. Cara menerapkannya
pada header blog anda adalah memasukkanya pada .header-outer seperti ilustrasi
berikut. Anda dapat mengganti ukuran border, jenis, dan warnanya.
Jika
header anda berhimpitan dengan menu bar, tambahkan saja kode margin-top: valuepx pada .tabs-inner.






No comments:
Post a Comment