Properti CSS3 dari border-radius memberi pembuat blog dapat dengan mudah menggunakannya pada elemen-elemen blog mereka. Yang dimaskud dengan border-radius adalah round-corner atau garis lengkung pada setiap border atau batas sudut box sebuah elemen blog. Berikut adalah contoh ilustrasi border-radius.
Secara teori, gambar diatas dapat dibuat dengan mudah hanya menggunakan kode CSS seperti berikut:
.contoh border radius{
border:2px solid #000;
background:#7FFF00;
border-radius:15px;
}
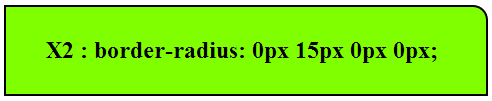
Seperti terlihat pada gambar, border menggunakan ukuran 2px dengan jenis border solid dan warna border #000 (hitam). Background atau latar belakang menggunakan warna #7FFF00 dan setiap sudut diberi radius 15px. Sebelum lebih jauh lagi, berikut adalah ilustrasi sintaks border-radius secara lengkap:
NOTE:
X1 : sudut kiri-atas; X2 : sudut kanan-atas; X3 : sudut kanan-bawah; X4 : kiri-bawah.







No comments:
Post a Comment